GSoC 2021 : SBML4Humans - Interactive SBML Report for Humans - Final Report
Overview
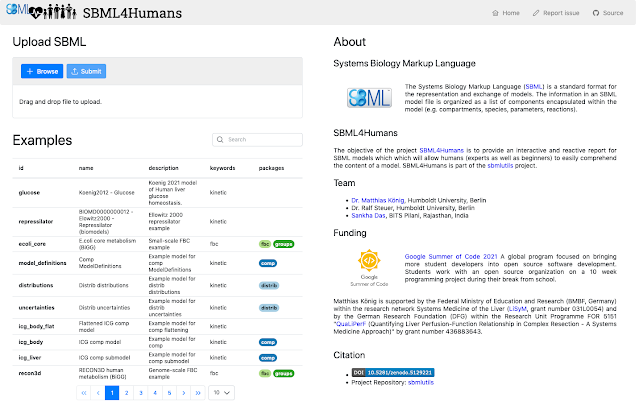
Over the past 10 weeks, me and my mentors, Dr. Matthias König and Dr. Ralf Steuer have been working on the project “SBML4Humans - Interactive SBML Report for Humans” under Google Summer of Code 2021. The project is headed by the organization National Resource for Network Biology (NRNB). As the programme comes to an end this week, the project is also nearing its successful completion. The final product created out of this project is an interactive web application that generates human-readable, customizable reports for biological models written in SBML, now available at https://sbml4humans.de.
The web application was developed using the Vue.js framework and uses the sbmlutils package written in Python as a backend. An API instance created using the FastAPI package provides endpoints to make requests to the sbmlutils package from the SBML4Humans application. The basic workflow of the application is as follows:
An SBML file is uploaded to the client web application and is sent to the backend server for processing the model information and generating a JSON report.
The sbmlutils backend responds with the JSON response containing data about the SBML structure and components present in the model.
This JSON report is rendered at the client-side in a human-readable and interactive user interface which displays data for all SBML components.
The user can apply filters and searches to customize the report view and navigate between components of interest.
Project Implementation
The project was completed as a series of several commits to the sbmlutils Github repository. A single branch was used to keep track of all the commits in an easy manner, with merges into the main develop branch at regular intervals. Each merge into the develop branch encapsulated major developments in the report in terms of user interface and functionality.
The main features incorporated in the interactive report are the following, presented in chronological order of their addition to the report:
GUI support for uploading SBML models and generating reports for example models.
SBML model files can be browsed on the device and submitted through a form available on the web application. The uploaded file is sent as a request object to the backend application which responds with the JSON report generated for the model using the sbmlutils package. This response is captured back at the client-side and is used to generate the interactive report.
High-level overview of SBML model through tabular representation of all components in the model, distinguished by their SBML component types.
SBML4Humans provides a way of taking a bird’s eye view of all the SBML components present in the model. This is achieved by presenting the list of the different SBML types present in the model along with their respective counts in a side navigation bar. Apart from this, all the components present in the model are also presented in a tabular form under their respective SBML type header, with support for sorting and pagination for better user experience.
Descriptive information of each individual component, including both generic SBase information as well as SBML type specific information.
Every SBML component’s information is parsed from the JSON report returned by the backend and presented in the form of key-value pairs for a more detailed view of the component. Additional information such as annotations, inter-component relations and XML representation of the component are presented in the detail view.
Search, sort and filter functionalities on complete models as well as SBML type specific components.
A global search field provided in the report helps the user to search for the presence of certain terms and components in the report even without knowing their association to a certain SBML type. To narrow down the search, options to sort and filter have been also provided in the respective table view of the SBML types, and large number of components are efficiently handled by using paginated tables.
Inter-component navigation using hyperlinks between related components.
Many components in a model are linked together such as Species with Reactions and Compartments, Reactions with Compartments, etc. These relations, if not explicitly mentioned, are complex to figure out and the associated components are difficult to find. The inter-component navigation links overcome this issue and allow the user to easily switch views between components, while maintaining a browser-like history of all the visited components for enhanced accessibility.
Mathematical formulae and relations are rendered in the report using the Katex library. This addition not only provides the feature of TeX-typeface for mathematical rendering, but also performs the rendering in much less time as compared to other typefacing packages.
Support for representation of hierarchical (comp) models and models with uncertainty data (distrib).
Models having the comp package plugins support hierarchical relationships between different models. Each of the models and model definitions behave as a standalone model but are linked to each other. While generating the report, component maps are used to organize the components under each model using a unique identifier or primary key for each component and model. Thus, the report is now not restricted only to a single model definition but a number of related models, each existing in its own right.
Support for annotation information for different components and associated CV terms.
Primitive support for representing annotation and CV term data for SBML components has been added in the interactive report detail view. A caching system is also used to speed up the process of fetching additional data for the resources associated with the CV terms.
Useful Links
Link to deployed application: https://sbml4humans.de
Link to sbmlutils repository: https://github.com/matthiaskoenig/sbmlutils
Link to sbml4humans project directory: https://github.com/matthiaskoenig/sbmlutils/tree/develop/sbml4humans
Link to main pull request: https://github.com/matthiaskoenig/sbmlutils/pull/244
Link to the branch having the work: https://github.com/matthiaskoenig/sbmlutils/tree/sbml4humans
Link to all commits that I have made to the repository: https://github.com/matthiaskoenig/sbmlutils/commits/sbml4humans?author=sankha555
Link to project blog: https://sbml4humans-gsoc-2021.blogspot.com/
Link to project page: https://summerofcode.withgoogle.com/projects/#5355377035575296
Scopes of Improvement and Future Plans
The developed interactive report encapsulates almost all the core ideas of SBML and generates easy-to-understand reports from SBML files. The added features have greatly improved the experience and look of browsing through SBML reports for a wide variety of models. However, we still plan to add more features to the existing report to improve its versatility further in terms of user experience and technical functionality.
A few additional features that we have identified and will be working on in the future are as follows:
Support for a static report which can be downloaded and run locally without the need of an internet connection. This report will have the same functionality and interface as the web application.
Support for generating reports on the fly using shareable model links which will eliminate the need of having local access to the SBML model file to generate a report.
Inclusion of a graphical overview of the concerned SBML model in the interactive report using graph generation libraries.
Results and Conclusions
The developed interactive report will provide an easy-to-access web-based interface for anyone to generate quick reports for SBML models. The generated report is presented in a human-readable and easily navigable format for ease of access to the different and interlinked components of the model. The added features of searching, sorting and filtering along with support for inter-component navigation greatly add to the user experience. It is expected that the current report and further additions to it will be helpful in the generation and exchange of SBML model reports.
As the GSoC 2021 programme comes to an end, I would like to reflect on the great things that I have learnt from this project. I learned the importance of writing clean, structured and well-commented code and how it greatly adds value to the productivity of the entire team working on the project. The use of standard formats for designing and writing code made the project codebase structured, modular and compact at the same time, thus making the process of adding features and debugging easier. The project also focussed a lot on enhancing user experience, which immensely helped in driving the development process towards the goal in a streamlined fashion. Most importantly, I learnt how regular and well-timed efforts are required in order to successfully execute a large project, while working in tandem with one’s mentors through constant communication and interaction. The learnings I have gained out of this 10-week long engagement has added huge value to my knowledge as a developer, at the same time has made me a better team player.
Acknowledgements
I am highly indebted to my mentors Dr. Matthias König and Dr. Ralf Steuer for their immense and continuous support throughout the project. The learnings that I mentioned above, have been possible only because of their efforts and patience to develop me as a better programmer. I am extremely lucky to have been accepted into this prestigious programme under such supportive mentors and a great community like NRNB. I would like to thank my parents for their constant support and blessings which has constantly motivated me towards achieving the goal. I aspire to continue this journey beyond the programme and keep contributing to NRNB throughout their future endeavours.





Comments
Post a Comment